Core Web Vitals
Google is releasing an update to Google search called the page experience update, and included in this update are the new core web vitals ranking signals. In this article, I'll give you an overview of core web vitals, let you know when to expect the update, cover why core web vitals should matter to you, and discuss the next steps you should take to prepare for the update.
What are Core Web Vitals?
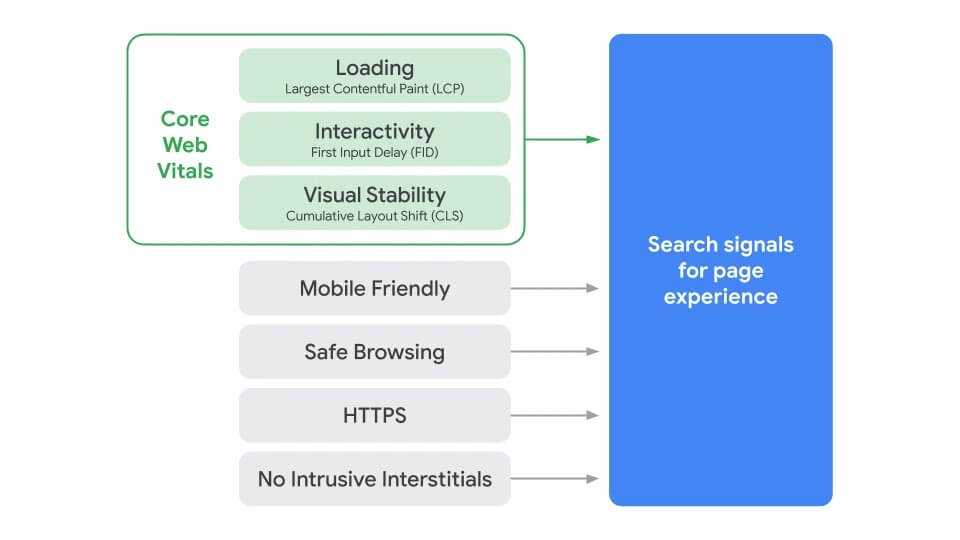
Core Web Vitals are performance focused metrics defined by Google that indicate whether the page provides a good user experience. They are a subset of what Google is now referring to as page experience signals. Page experience signals are focused on user centric metrics that would indicate a good user experience on a web page. With this page experience update, Google is combining existing ranking signals and the new core web vitals metrics into page experience ranking signals.
The existing ranking signals that they are now grouping into the page experience ranking signals are:
- Mobile Friendly - Indicates if a page provides a good experience to users on a mobile device.
- Safe Browsing - Whether or not the site contains malicious or deceptive content.
- HTTPS - Whether a site is served over https.
- No Intrusive Interstitials - whether or not you are using ads or other pop-ups in a way that are not disruptive to a good user experience.
These first 4 are already ranking signals but are now grouped with the new Core web Vitals metrics into a broader group of signals called page experience signals.
Currently the new core web vitals consist of 3 metrics:
- Largest Contentful Paint (LCP) - Largest Contentful Paint measures loading performance. LCP measures the time it takes to display the largest image or block of text that will be visible within the user's viewport. To be categorized as a good user experience, sites should target a largest contentful paint of 2.5 seconds or less.
- First Input Delay (FID) - FID, measures interactivity. FID measures the time from when the user interacts with the page for the first time to the time when the browser is able to process the response. A good response time according to Google is less than 100 milliseconds.
- Cumulative Layout Shift (CLS) - CLS measures visual stability. Have you ever opened a web page and just as you try to click on a link or menu item the page shifts and now you've opened an ad that you didn't want to open or the wrong link. This frustrating experience is what cumulative layout shift is trying to discourage. CLS is measured by the sum of all layout shift scores. In a future video, I'll go deeper into this calculation, but for now just know that each time an element moves after it is initially displayed to the user, a layout shift score is calculated and then all of the scores are added up to measure CLS. A CLS less than 0.1 is considered a good CLS score.

When is this update going to rollout?
Originally, Google had announced that the page experience update that would include core web vitals would be released in May, 2021. However, in April, they announced that that they would be delaying the start of the rollout until mid-June, 2021. Also, it will be a gradual rollout and they state that it won't play its full role in their ranking systems until the end of August.
Why does it matter and how will it affect my site?
Google has stated that the page experience updates are one of many factors that they take into account for search rankings and that in general, you shouldn't expect drastic changes to your rankings as a result of these updates, and so if you have a site that has good relevant content, has good on-page SEO practices, and is a healthy site in regard to SEO, then according to Google, you shouldn't expect major changes to your search rankings regardless of how your site is performing in regard to the core web vitals.
The one exception to this is if you are in a competitive environment. If your site and your competitors’ sites are both optimized or at the same level of optimization, then how your site performs against the core web vitals metrics might serve as a tie breaker between you and your competitors.
Even if you are not in a competitive environment, I would strongly recommend focusing on the core web vitals metrics. The reason Google has selected these metrics, is because they believe that these metrics are a good indication of a good user experience. And so even if your site is currently ranking high, by focusing on these metrics you'll be ensuring a good user experience which can lead to higher conversion rates.
What should I do to prepare?
- Know Your Scores - The first thing I would recommend is to make sure you know where your site currently stands against the core web vitals metrics. There are several ways you review your scores. One way is through the Google Search console's new core web vitals report. This report doesn't tell you the exact scores for each metric, but it tells you if the pages on your site have passing scores according to Google's standards. If you find that you have URLs that need improvement, you can then dig deeper into those pages using other tools. Other tools that will help you measure your core web vitals are:
- Light House audits that can be run from Chrome's developer tools.
- The Page Speed Insights website.
- Other paid SEO tools such as SEMrush.
- Learn About the Individual Metrics - After you've learned where you stand with the Core Web Vitals, the next thing I would recommend doing is to learn more about each metric and how each one is measured so you can learn how to improve your scores. Google has their web.dev site where they go into more detail on each score.
If you questions or need additional help in making sure you are ready for Google's upcoming core web vitals update, feel free to contact me through my social channels or contact page and I'd be happy to talk about how Guiding Digital can help.